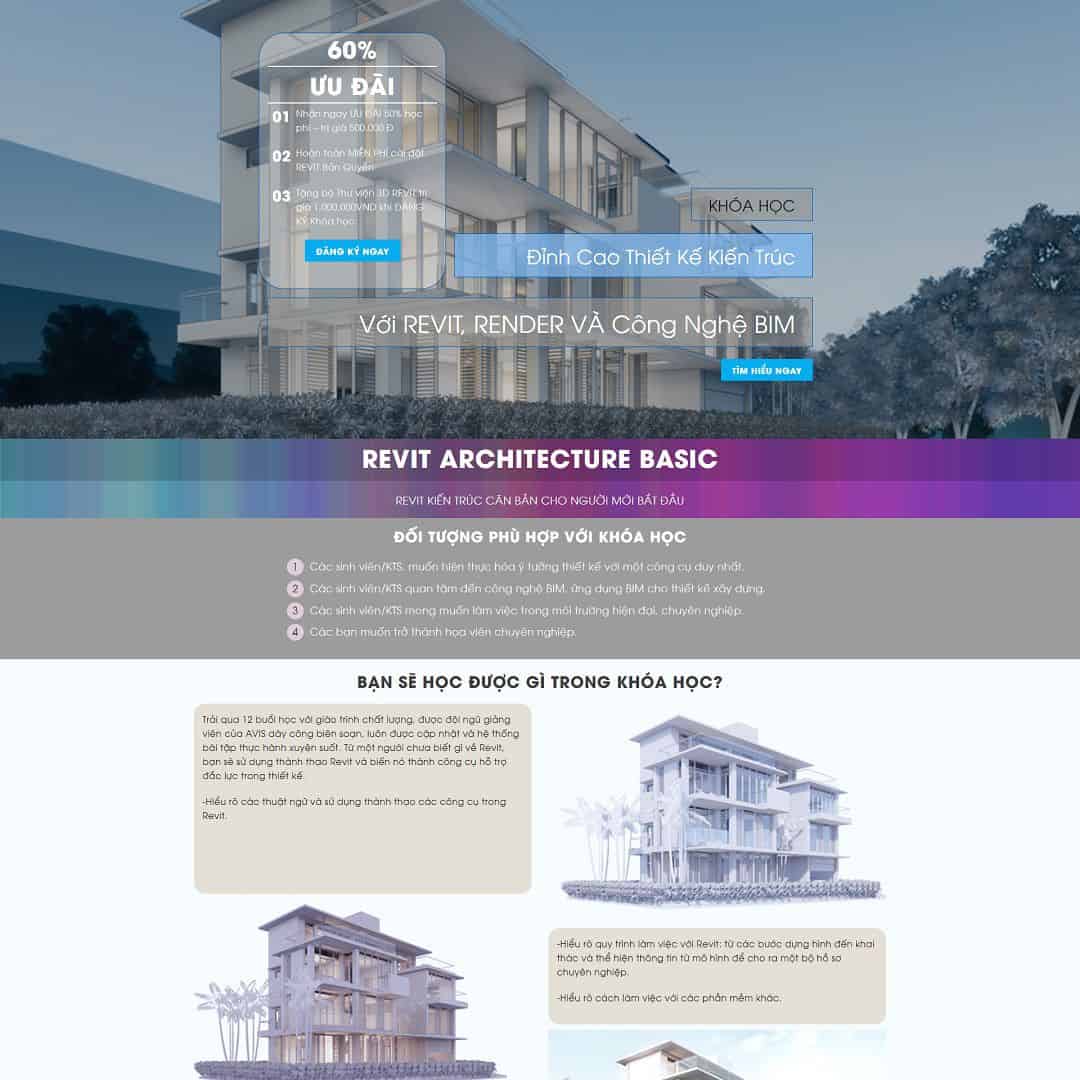
Lý do nên thiết kế landing page (trang đích) để giới thiệu khóa học phần mềm thiết kế:
- Tập trung vào khóa học: Landing page giúp tập trung vào việc giới thiệu và trình bày về khóa học phần mềm thiết kế của bạn.
- Chương trình học: Mô tả chi tiết về nội dung, chương trình học, và chủ đề được đào tạo trong khóa học.
- Lợi ích và kỹ năng học được: Đưa ra những lợi ích và kỹ năng mà học viên có thể học được qua khóa học, bao gồm cả những kiến thức thực tiễn và ứng dụng trong thực tế.
- Giảng viên và đội ngũ giảng dạy: Trình bày về đội ngũ giảng viên, chuyên gia hoặc người hướng dẫn trong khóa học và họ có kinh nghiệm, chứng chỉ nào.
- Hình ảnh và video hỗ trợ: Sử dụng hình ảnh và video để minh họa về quá trình học tập, các dự án hoặc sản phẩm đã được tạo ra bởi học viên.
- Đánh giá và phản hồi: Hiển thị những đánh giá và phản hồi từ học viên đã từng tham gia khóa học.
- Thông tin đăng ký và học phí: Cung cấp thông tin về cách đăng ký, thời gian, và học phí của khóa học.
- Phương pháp học tập: Trình bày về phương pháp học tập, liệu trình, và các tài liệu học tập được sử dụng.
- Liên kết mạng xã hội: Kết nối với các tài khoản mạng xã hội của khóa học để người dùng có thể xem thêm hình ảnh và cập nhật thông tin.
- Theo dõi hiệu suất: Sử dụng công cụ theo dõi và phân tích để đo lường hiệu suất của trang đích, từ lượng truy cập đến số lượng đăng ký.
- Gọi đến hành động (Call-to-Action – CTA): Cung cấp nút CTA như “Đăng Ký Khóa Học”, “Xem Thêm Về Khóa Học” hoặc “Liên Hệ Để Biết Thêm” để khuyến khích người dùng thực hiện hành động tương ứng.
- Hỗ trợ và liên hệ: Cung cấp thông tin liên hệ để học viên có thể liên hệ và đặt câu hỏi về khóa học.
Tóm lại, việc thiết kế landing page để giới thiệu khóa học phần mềm thiết kế giúp trình bày chi tiết về khóa học, lợi ích, và cơ hội học tập cho học viên, cũng như tạo cơ hội cho họ đăng ký và tham gia khóa học của bạn.
Rate this product
Chỉ những khách hàng đã đăng nhập và mua sản phẩm này mới có thể đưa ra đánh giá.
Sản phẩm tương tự
-25%
2,000,000 ₫
2,000,000 ₫
2,000,000 ₫
2,000,000 ₫
2,000,000 ₫
2,000,000 ₫













Đánh giá
Chưa có đánh giá nào.