Lý do nên thiết kế landing page (trang đích) cho dự án bất động sản:
- Tập trung vào dự án: Landing page được tạo ra để tập trung vào dự án bất động sản cụ thể, giúp người dùng hiểu rõ về dự án và động viên họ thực hiện hành động liên quan đến dự án.
- Thông tin chi tiết về dự án: Hiển thị thông tin chi tiết về dự án bao gồm vị trí, quy mô, tiện ích, thiết kế, tiến độ và các thông tin liên quan khác.
- Hình ảnh và video: Sử dụng hình ảnh và video chất lượng để trình bày ngoại hình, không gian và cảm nhận tổng quan về dự án.
- Sơ đồ dự án: Hiển thị sơ đồ dự án, bao gồm các tòa nhà, căn hộ, tiện ích và cơ sở hạ tầng, để người dùng dễ dàng hình dung về tổng quan của dự án.
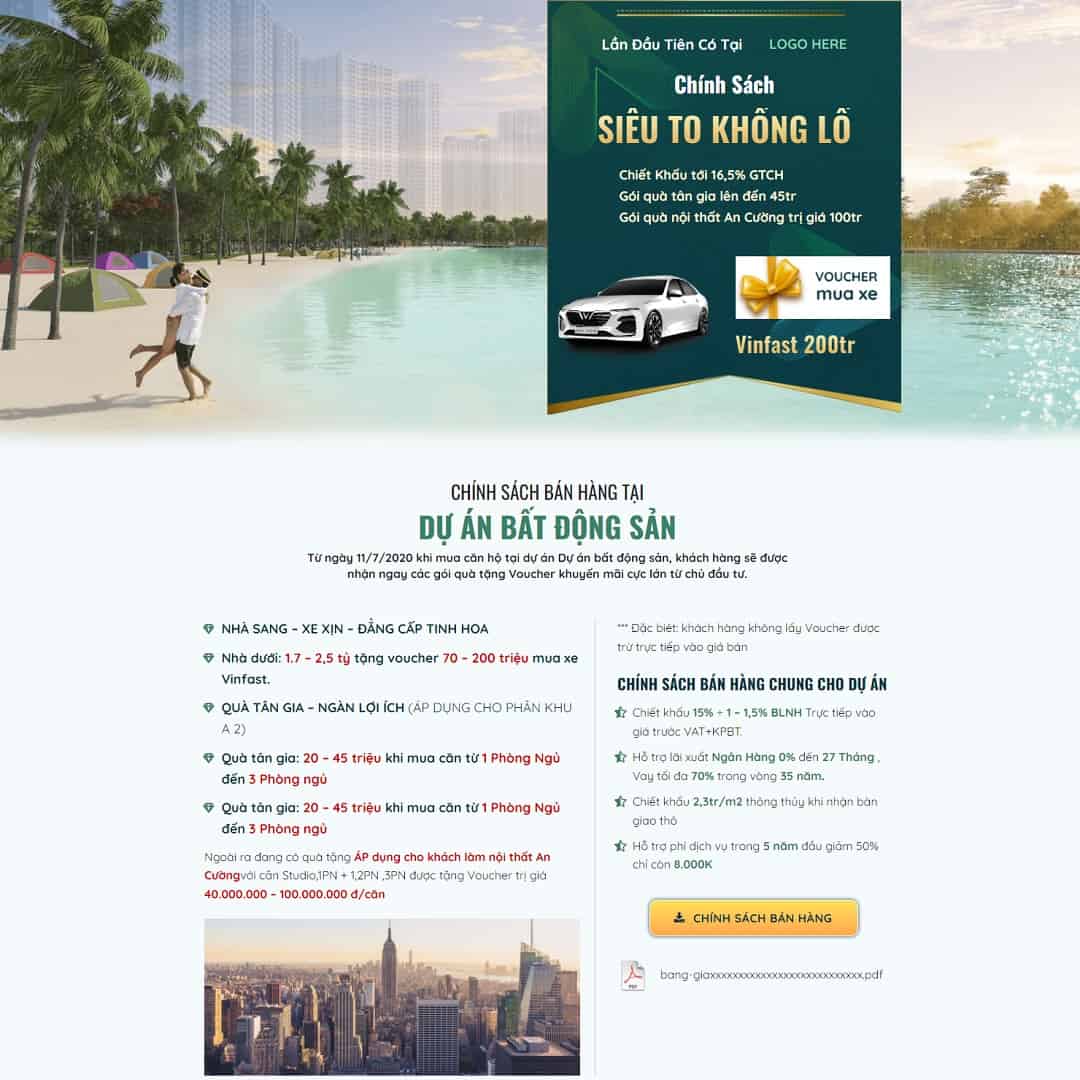
- Chính sách và giá cả: Cung cấp thông tin về giá cả, chính sách thanh toán, ưu đãi và các chương trình khuyến mãi đặc biệt.
- Mẫu căn hộ: Hiển thị mẫu căn hộ với các thiết kế khác nhau, giúp người dùng thấy rõ cách bố trí và trang trí.
- Tích hợp biểu mẫu liên hệ: Cung cấp biểu mẫu để người dùng liên hệ để biết thêm thông tin hoặc đặt hẹn xem căn hộ thực tế.
- Chia sẻ thông tin về vị trí: Đưa ra thông tin về vị trí dự án, giao thông, tiện ích xung quanh và kết nối gần với các điểm quan trọng.
- Phản hồi và đánh giá: Cho phép khách hàng hiện tại hoặc người quan tâm đánh giá và viết đánh giá về dự án.
- Theo dõi hiệu suất: Sử dụng công cụ theo dõi và phân tích, bạn có thể đo lường hiệu suất của trang đích, từ lượng truy cập đến tỷ lệ chuyển đổi.
- Gọi đến hành động (Call-to-Action – CTA): Cung cấp các nút CTA như “Đặt Xem Nhà”, “Nhận Thông Tin” để khuyến khích người dùng thực hiện hành động liên quan đến dự án.
Tóm lại, việc thiết kế landing page cho dự án bất động sản giúp cung cấp thông tin chi tiết về dự án, vị trí, giá cả và tích hợp nhiều phần tử để tạo sự thúc đẩy cho khách hàng thực hiện hành động xem xét và mua sắm.
Rate this product
Chỉ những khách hàng đã đăng nhập và mua sản phẩm này mới có thể đưa ra đánh giá.
Sản phẩm tương tự
Bất động sản
2,000,000 ₫
Bất động sản
2,000,000 ₫
Bất động sản
2,000,000 ₫
Bất động sản
2,000,000 ₫
Bất động sản
2,000,000 ₫
Bất động sản
2,000,000 ₫
Bất động sản
2,000,000 ₫
Bất động sản
2,000,000 ₫













Đánh giá
Chưa có đánh giá nào.